What is HTML5? With full Definition, Tags and Example
What is HTML5? With full Definition, Tags, and Example. In 1990 Tim Berners-Lee develops HTML which stands for (Hypertext Markup Language). it is used to create web pages and to develop websites, whatever you see in world wide web (www) that all are created in HTML. the internet browser will get easily HTML code and display it for you in the browser. the only way we have to create a web page is only HTML, insides HTML we have many tags that each of tag are for a specific task. like we have a header, footer, nav, img, form, table, h1 to h6, p, a, video, audio, center, section, aside and many more. with these tags, we can easily manage our page and give style to them.
so before going to example and details, just know that HTML5 is the new version of HTML. and this new version of HTML has many new tags although the coding is the same only it updates the tags and brings new tag, which is here <article>, <aside>, <canvas>, <footer>, <figcaption>, <figure>, <meter>, <progress>, <mark>, <keygen> and many more. these tags are so useful and simple.
What is CSS? Cascading StyleSheet With Full Details and Examples 5 Best HTML Editor in 2019
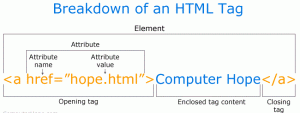
What does an HTML5 tag look like?

In HTML at first, we have HTML tag then after tag we have an attribute name like in here I code link tag a and with tag, we have attribute name that we use href then after that write attribute value then close the tag.
I hope you get what I mean, in opening tag we use attribute name and attribute value after opening tag we write out text or the link name then at the last close tag, don’t forget to close tag each tag have opening and closing if you don’t close the tag so it will be applied to all of your text that you write after opening tag.
<a></a>
HTML tag open with less than < then tag name and greater than > after that write your text or give your task and close the tag. HTML tag close with less than <, forward slash /, tag name and greater than >.
How does HTML5 look like?
This picture describes that how HTML look like or how it started.
- <!DOCTYPE html>, it shows the version of HTML that which HTML version it is.
- <html> we have HTML tag open. the browser will know that this text is written in HTML. and the language is English.
- <head> the third line we have a head. inside a head, we provide all our information like meta description, CSS link, and other details.
- <body> at the last we have body tag open. in the body tag, we provide our text, image, and lots of things. in the browser that you see the content so it is written in the body tag.
What is Bootstrap? Learn From Basic with Examples What is PHP Language? and How to start with basic code of PHP?
How to create an HTML5 file in PC?
every language have its own extension like we have many extension js, css, php so HTML is the same while if you want to create an HTML file in your project folder so write file name and put .html this extension tells the browser that the file or content is written in HTML.

What HTML5 tags are?
here are all HTML tag with name and description. here are some of them I explain.
| h1, h2, h3, h4, h5, h6 | these six tags are used for Heading. |
| p | this is used for Paragraph. |
| image | this is used for the image, to put an image on your page. |
| video | this is used for video, to put a video on your page. |
| audio | this is used for audio, to put sounds on your page. |
| header | this is used for the head of the page. |
| footer | this is used for the footer of the page. |
| form | with this tag, we create a form for our page. |
| input | input is used for email, password, text etc. |
| button | this is used to create a button. |
| a | this is used to create a link on our text. |
| center | this is used to center your content or text. |
| table | this is used to create a table on your page. |
First HTML5 project
now let’s do practice, in this section I will show you practically that how to do HTML coding or how to use HTML tag.
so at the first create a folder on your PC and create a file with any name and give HTML extension to the file like I will create a file with the name of index.html.
the second step opens the folder in any HTML editor. if you don’t know about HTML editor so go here 5 best HTML Editor
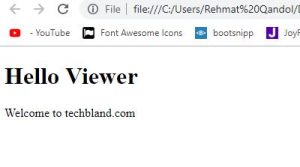
now let’s start our coding

in here we used only 2 tags that the first one is h1 (heading 1) as we give heading to our page and the second one is p (Paragraph) that we write some text.
don’t forget to close the tag while you open the tag and after completing your text or content so close the tag.
Second HTML5 project


