What Is Novi Builder and Novi Membership Subscription?
Hello, In this article, I am going to guide you on What Is Novi Builder and Novi Membership Subscription? When it comes to web development you can find many useful tools that can make your life easier? And it is important to know a lot about web development and HTML editor software available on the modern IT market. Personally, I like to test and learn about such tools. It is interesting. Moreover, it gives me an opportunity to exchange my thoughts with you.

In this post, I want to tell you about an interesting and easy-to-use Novi HTML visual editor. This tool has its own pros and cons. And will be interesting for developers. Personally, I like the number of features the Novi Page Builder provides you with. So let’s talk more about included stuff.
Let’s talk about the pros and cons. I believe it will save you time if I summarize all of them first and explain each of them later.
Pros:
- This HTML editor is a specially developed tool for website development.
- It is an HTML drag-n-drop builder that makes the development process easier.
- User-friendly interface
- Beautiful templates
Cons:
- Requires knowledge than most of the other website builders. It may be hard to use for beginners.
- A lack of support.
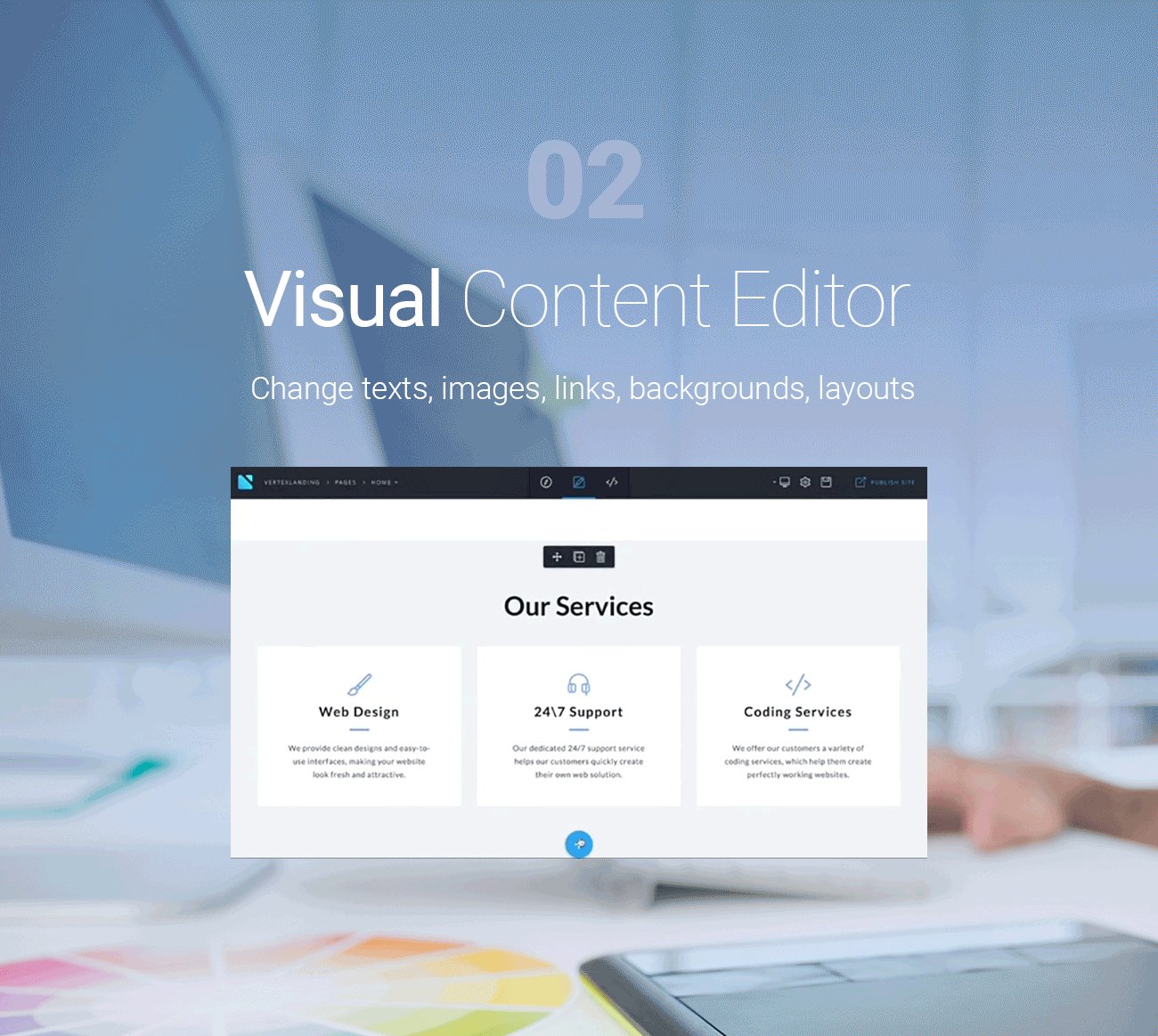
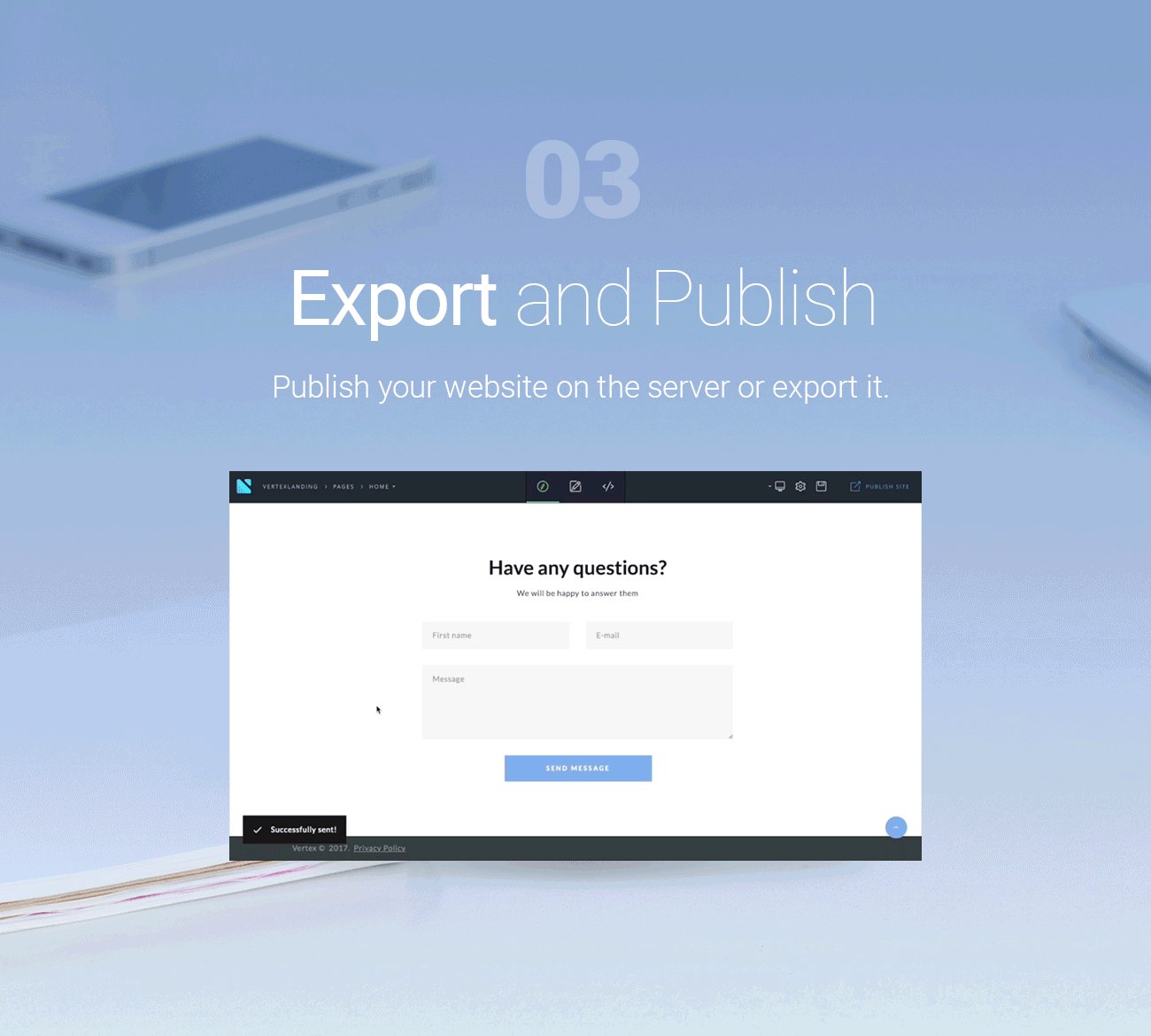
After you launch Novi you will see the interface. It is peaty easy to navigate. I am sure that you will quickly understand how to use it. Novi interface includes the main menu, modes switcher, Page Manager, main panel, visual editors area, and a developers toolbar. And it is easy to use them. For example, in a developer’s toolbar all buttons situated in one place.

And when it comes to system requirements, this happiness needs:
- Chrome 50+ or safari 10+ browser
- 4GB RAM or more
- CPU with a minimum clock rate of 1GHz
- Display with a resolution at least 1024 x 768
- And a mouse.
I think it is not that hard to fit these requirements. Especially the mouse part.
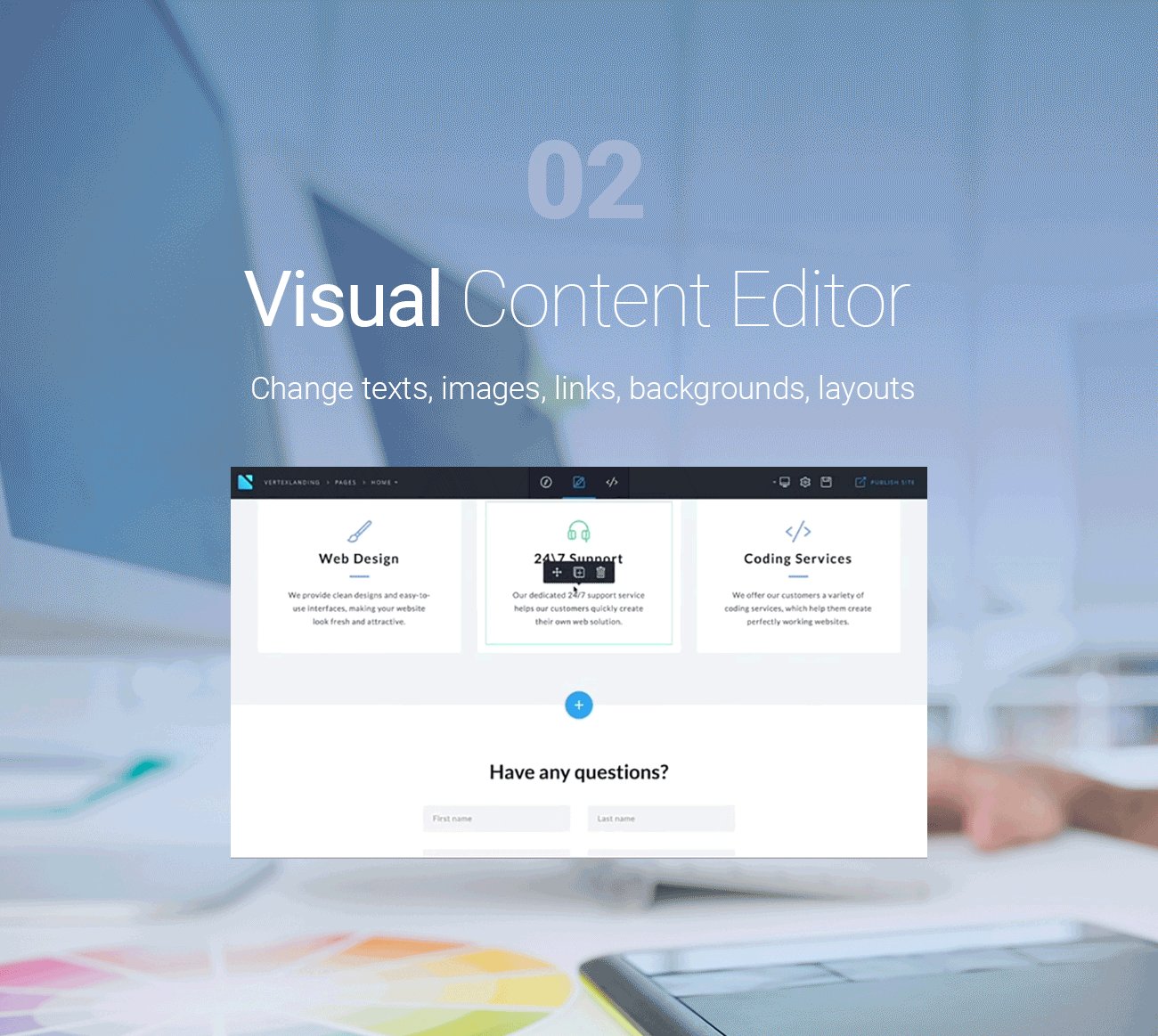
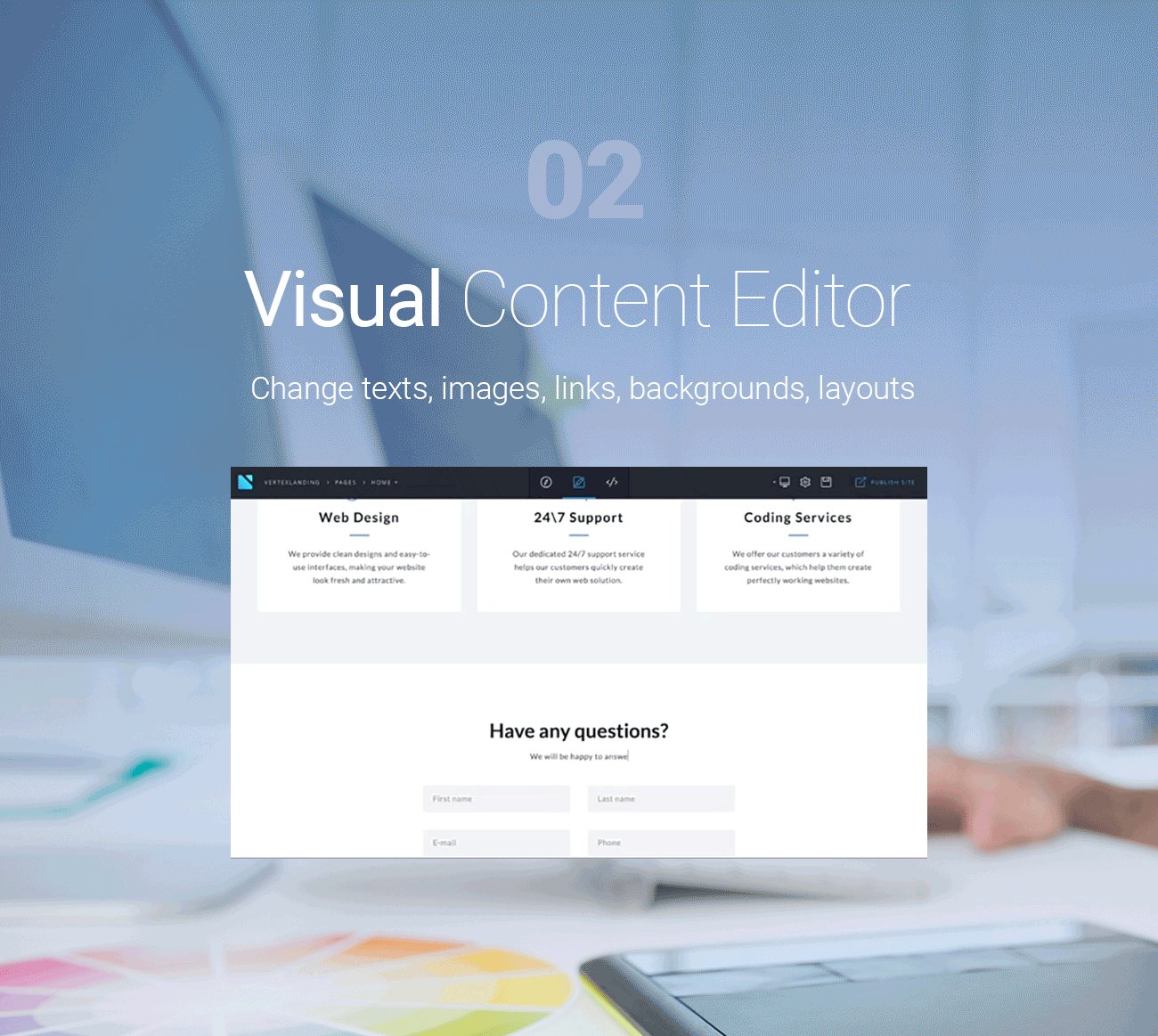
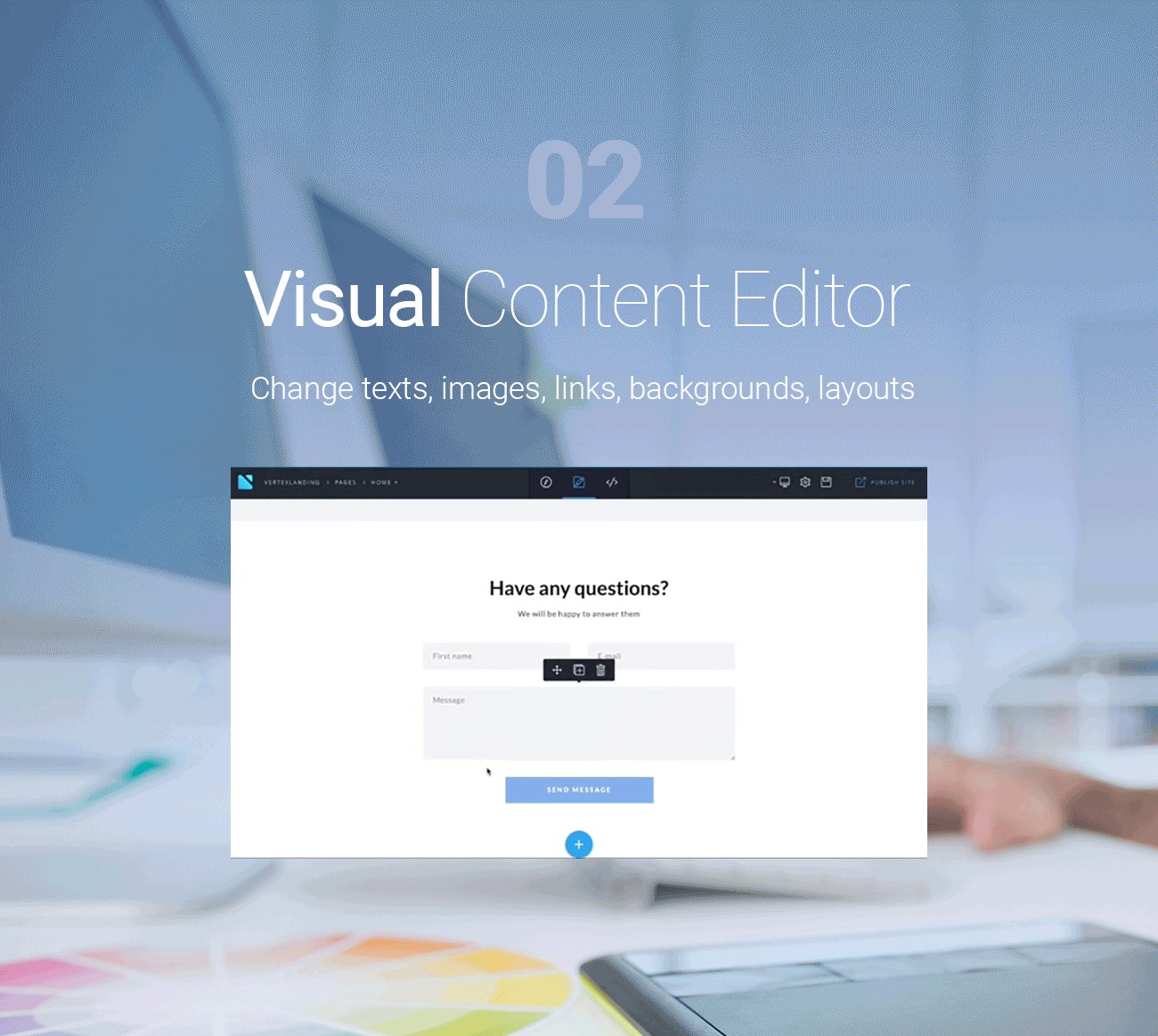
Drag and Drop

And when it comes to Novi Builder features I definitely should talk about drag and drop. Due to this feature, you can edit your website design, interface, and structure. If you fed up with coding, go to the visual editing part and drag-and-drop the content you need. You can add banners, design elements, new buttons and so on.
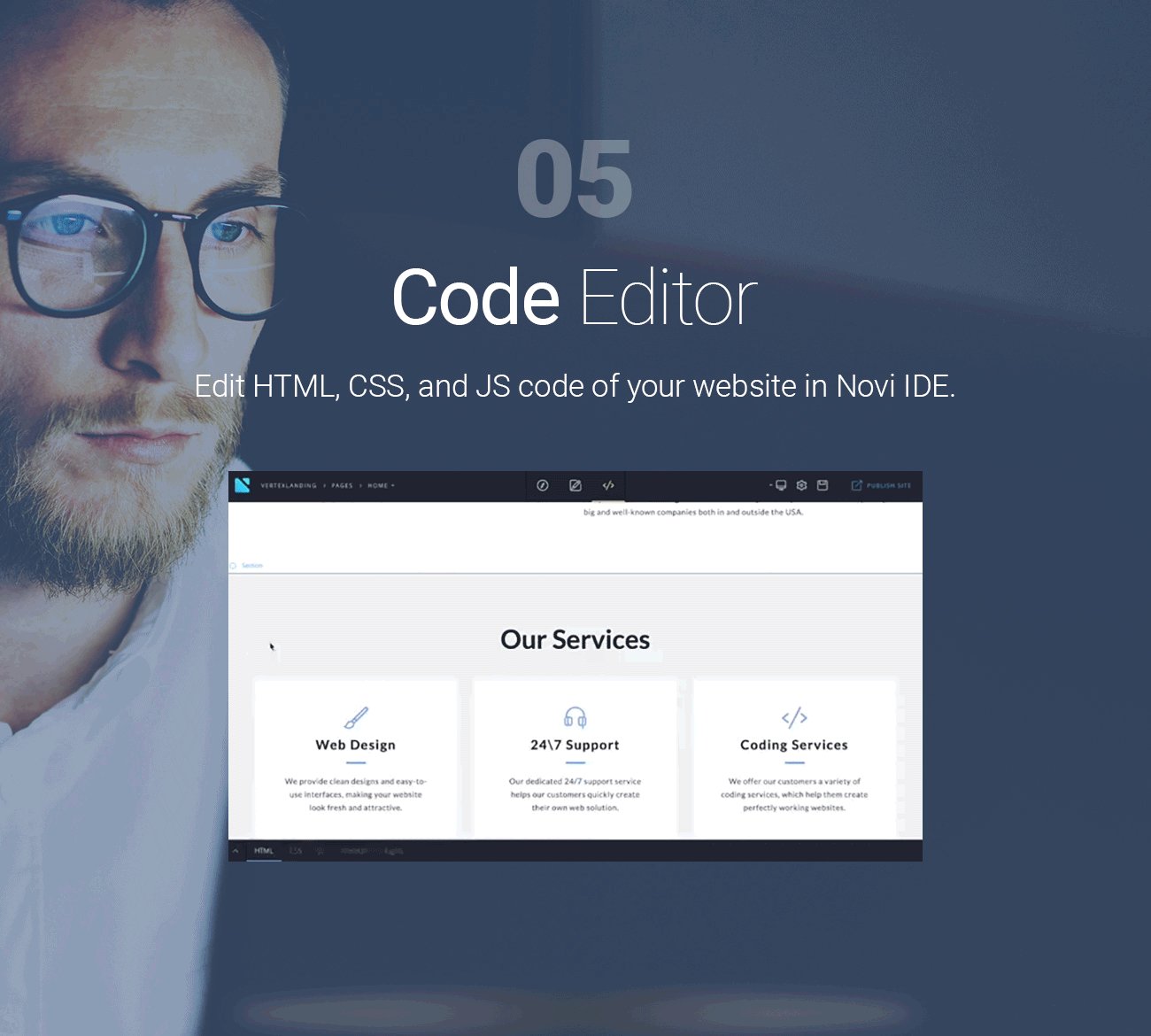
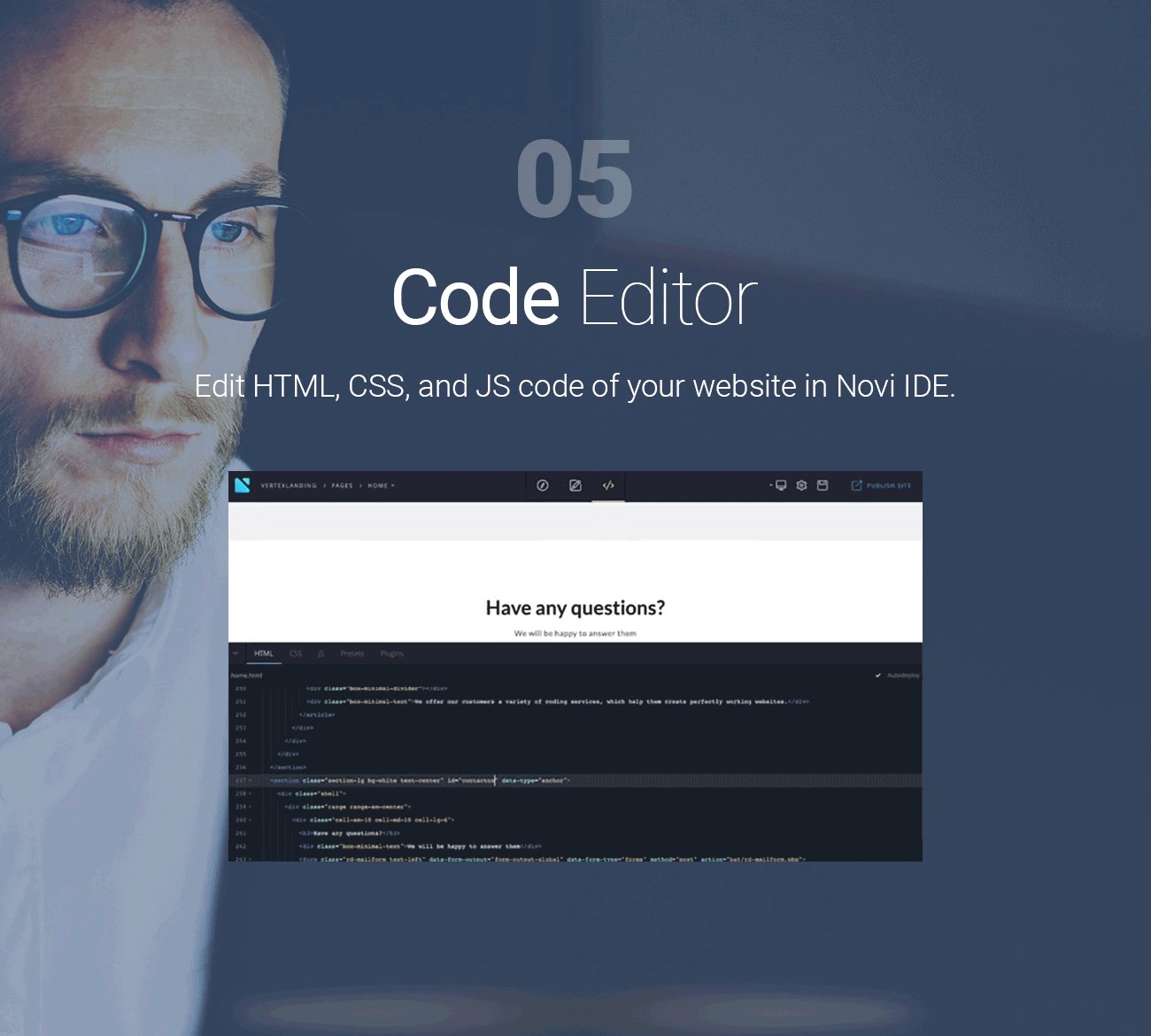
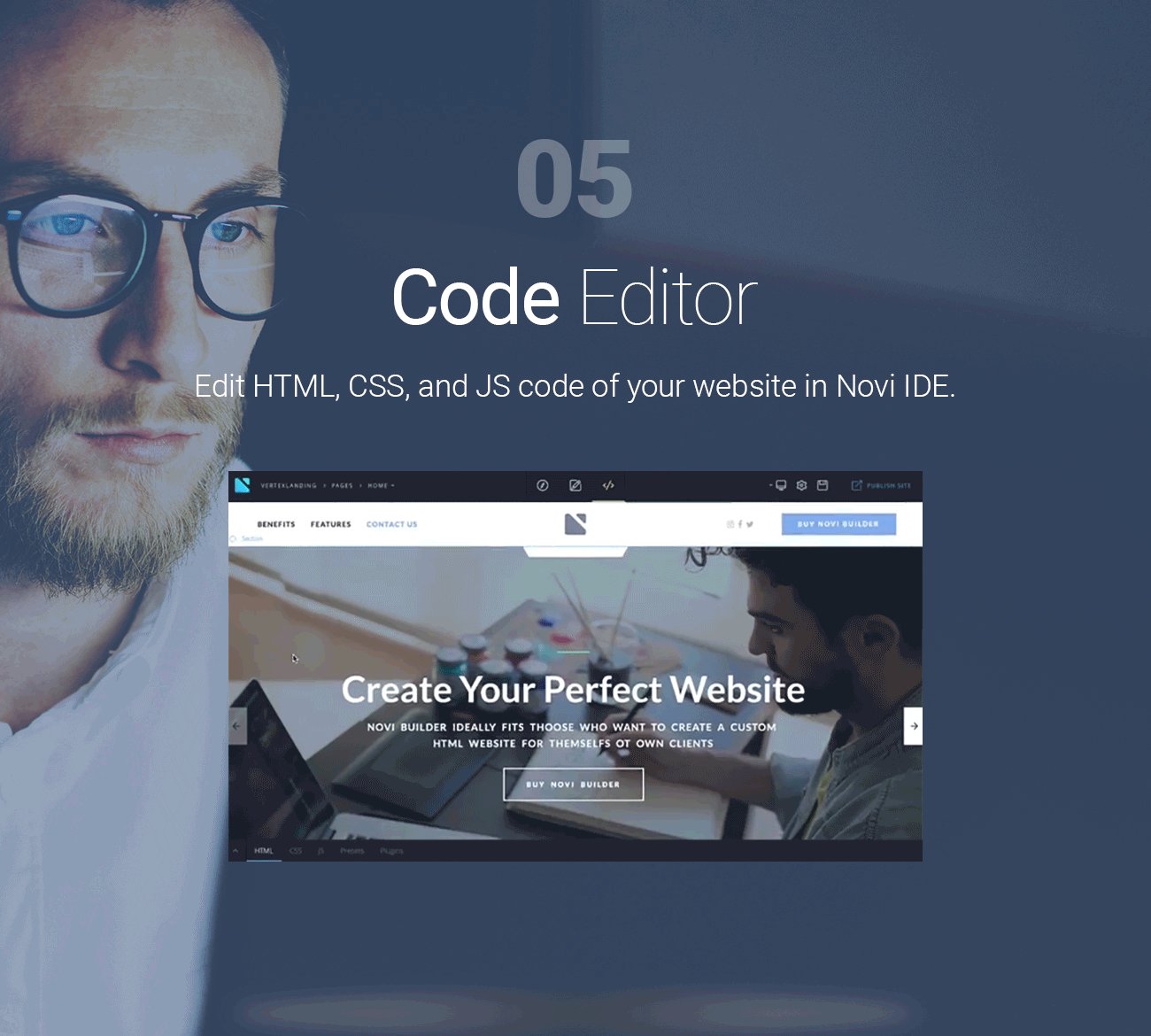
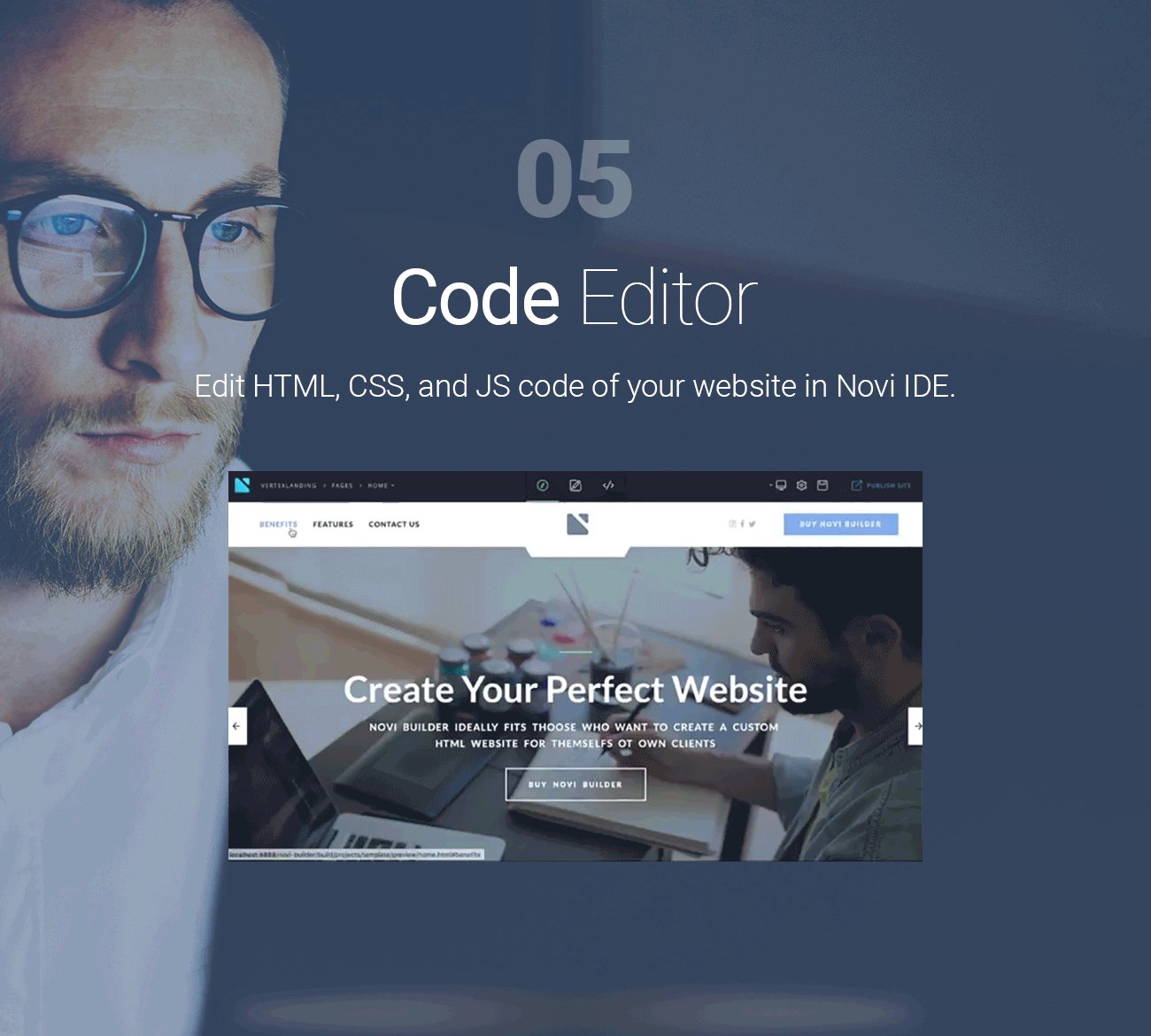
Code Editor

Yet, you really need coding skills when it comes to Code editor. With this editor, you can use CSS and JavaScript to edit your website. And that is a great option if you want more customizations for your website. Moreover, you only need a few mouse clicks to open code editor and start your work. You can change both visual appearance and the code itself. However, again, it will be hard for beginners to use the Novi builder Code editor. It is available only in design mode. It provides you with a number of features:
- Is fully compatible with Emmet
- Includes the HTML, CSS validation by default
- Applies your edits right away when the “Autodeploy” is enabled
- Provides an option to switch between all the HTML, CSS, JS files used on the target page
- Highlights the source code of the items in the code editor when you press on them with the left mouse button in the visual editor for the intuitive navigation on the HTML code.
You can also check the introduction video to find out more. I found a lot of info on the developer’s YouTube channel.
Third-Party Apps and a Novi Builder
It is easy to integrate third-party apps into Novi Builder. For example, you can add Google Analytics and Google Search Console to keep an eye on traffic. At the same time, MailChimp will be a helpful tool for email marketing and form collection. And of course, you can place social option buttons anywhere on your website.
Another useful feature is the development of plugins. These plugins are compiled modules that provide you with even more options for customization. You can also use built-in plugins. As the name implies Background Image Plugin allows you to change the item’s background. I used Google Map Plugin to present my location and Material Parallax and Owl Carousel visual plugins to decorate the website. It is up to you whether you need some plugin or not, yet it will be interesting to check how they work. Believe me.
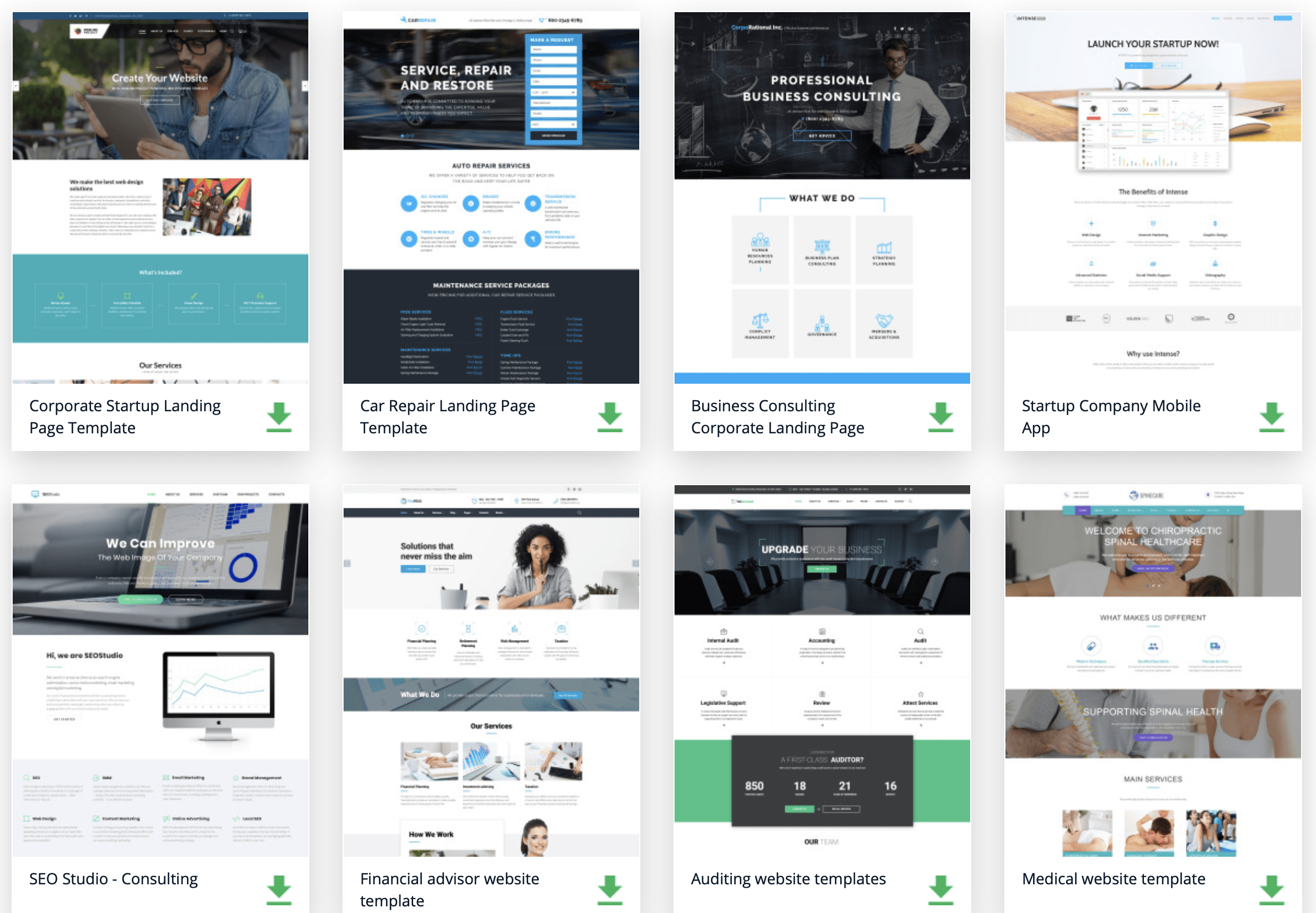
Novi Templates

You can sign for Novi membership too. It will give you access to a number of pre-developed templates and you can use them to create a website. The team of Novi developers constantly adds new templates. You can use them for multiple web development projects and change them as you wish.
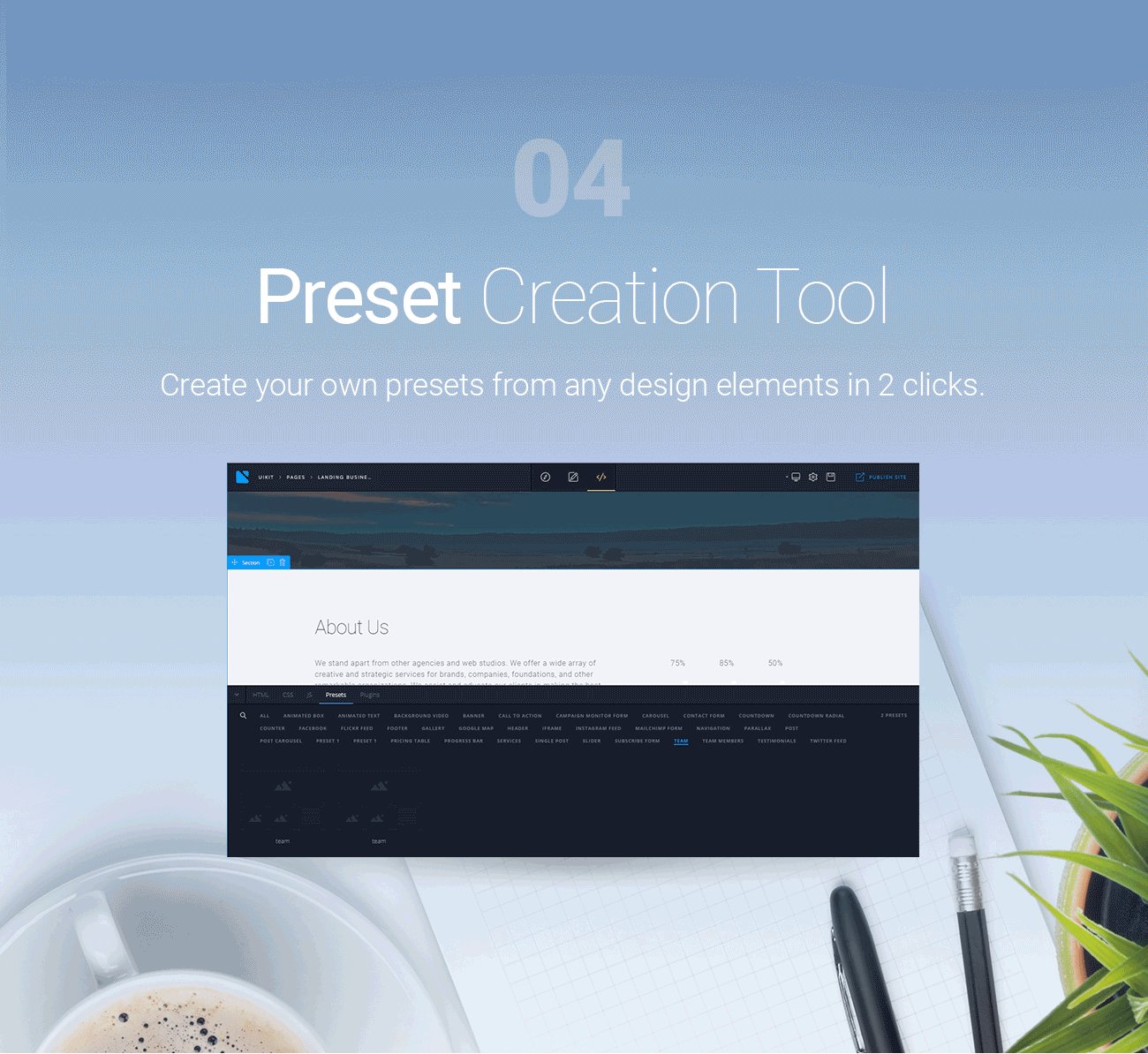
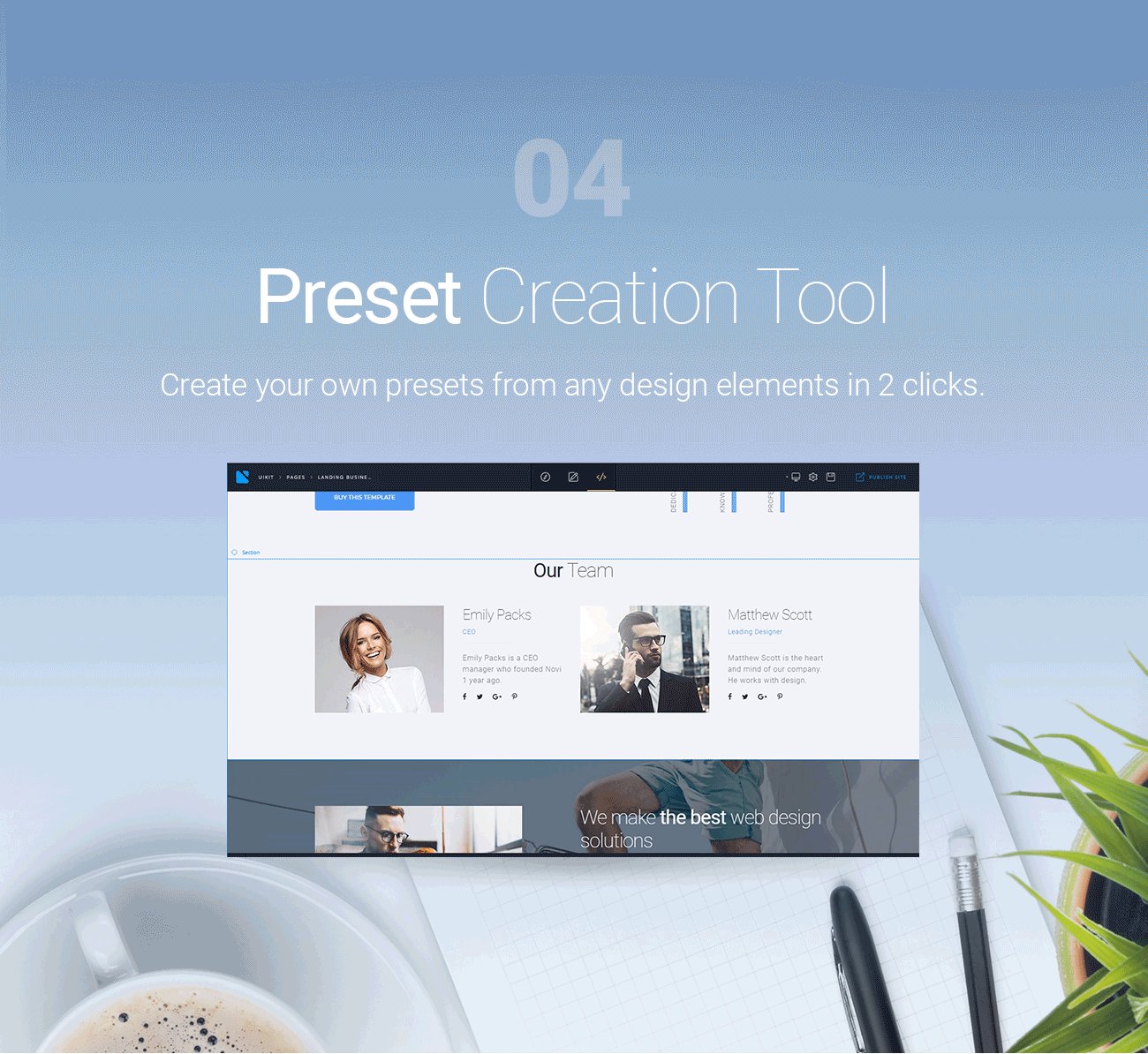
Presets Library

Novi also has a huge presets library that allows you to use template blocks. It will speed up the development process and create a library of presets.
Responsive Resolution Preview
Novi HTML visual editor is highly responsive and works on various gadgets without issues. And you can check the preview of your website in 7 dimensions. And after you develop your website it will work great on any browser or gadget.
Fast Loading Speed and SEO
Websites developed with Novi will be SEO-friendly. Novi Page builder has an open HTML, CSS, and JavaScript coding source. And it is simply editable. Due to this feature, you can get rid of all redundant elements. Though I had no problems with speed while examining a developed website.
Support

It is obvious that Novi lacks some support features. As for now, you can create a ticket to get attention from the support team. Or you can address to the Novi Builder documentation. Facebook Community is another place where you can get help. In the case of the Novi website builder, the community is friendly and ready to help.
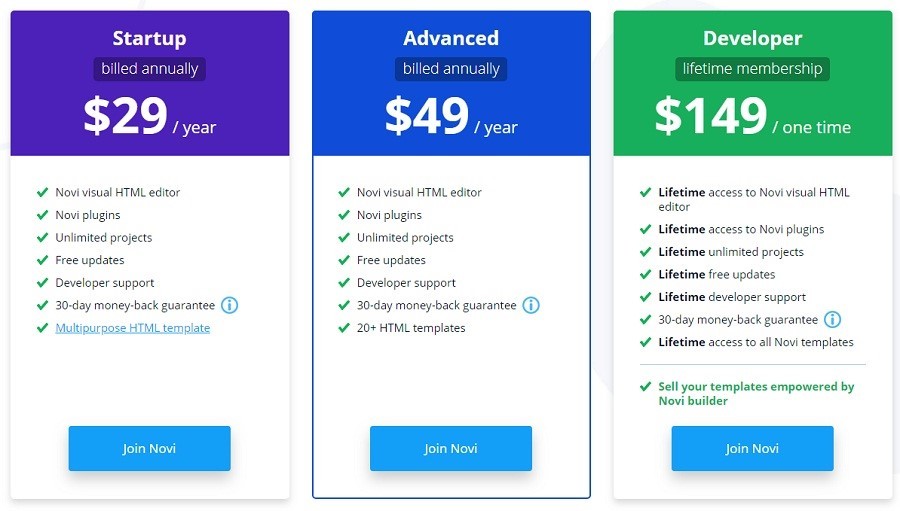
Novi Subscription Plans

You can choose among Startup, Advanced and Developer plans. The startup is the lightest pack. It costs 29$ per year and provides you with a builder itself and one multipurpose template. The advanced subscription plan costs 49$ and provides you with the same opportunities, yet it has 20+ templates. The best option is a developer subscription. It costs 149$ per year and includes lifetime access to Novi templates.
Conclusion
As for me, I like Novi Page Builder for the amount of included features. Developed especially for coders it provides you with many options if you have basic knowledge in CSS, JavaScript, and HTML.
And if you purchase Advanced or Developers Novi subscription plan, then you will have access to the Novi library. It includes many pre-developed templates and you can use them to create an original design.
Though you can choose a Startup subscription plan with Novi Builder and a single multi-page HTML template. You can even practice your CSS and JavaScript skills with a Code editor. Despite full documentation and a ticket support Novi lacks many support features. Though community can throw you a lifeline it still may not be enough.
