Brackets | A modern html editor for Programmers to code
Brackets is a modern and open source code text editor that understand web designs. and it makes easy to go with web designing and web development in the browser. it crafted from the ground up for web designers and web front-end developers. it created by Adobe systems and written in javascript, html, and css. and it is available for Windows, Mac, and Linux. Brackets is an easy text editor which you can start easily with web designing and development, as you know there are many html editors if you search you will find a lot but there is a few best html editor that you can understand its features and how to code. If I let you know about my experience that I used it many times so I love it. its so easy and user-interface even you can customize and bring changes, well its amazing editor.
Notepad++ free download and software reviews 5 Best HTML Editor in 2019
1. Why use Brackets?
before downloading, installing and starting with any text editor its must to know about that editor. like why to use it and how to use, because a designers and developers need a soft and best editor that should not face with any kind of problems. so here you will know about Brackets that why to use it. well, it has many advantages of using this editor, like it is a lightweight, yet powerful, modern text editor. it blends visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You’ll enjoy writing code in Brackets.
2. Brackets History
Adobe first started development of a text editor for web development on Edge Code, which was discontinued as of November 2014. This was later transformed into Adobe Brackets. With the release of Brackets 1.0, Adobe announced that the development of an open source software for web development was ready and was not an experimental project anymore. it contains more than 282 community contributors and more than 400 requests for bug fixes and new features. Every version of Brackets has more than 100,000 downloads and stands to be the 16th most popular project on GitHub as of January 16, 2015.
The Brackets repository on GitHub (Bracket repository) currently has 152 branches, 110 releases, and 17,700 commits. The source code is freely available under the MIT license. A developer can alter features on Brackets and personalize it for one’s own convenience by forking the software code.
3. Brackets Features
As you know every text editor has features which programmers need to know about it. so here are the several features of Brackets.
- Inline editors
- Live preview
- Preprocessor support
1. Inline Editors
Instead of jumping between file tabs, Brackets lets you open a window into the code you care about most. Want to work on the CSS that applies to a specific ID? Put your mouse cursor on that ID, push Command / Ctrl+E and Brackets will show you all the CSS selectors with that ID in an inline window so you can work on your code side-by-side without any popups.
2. Live Preview
Get a real-time connection to your browser. Make changes to CSS and HTML and you’ll instantly see those changes on screen. Also, see where your CSS selector is being applied in the browser by simply putting your cursor on it. It’s the power of a code editor with the convenience of in-browser dev tools.
3. Preprocessor Support
Work with preprocessors in a whole new way. We know how important preprocessors are to your workflow. That’s why we want to make Brackets the best code editor for preprocessors out there. With Brackets you can use Quick Edit and Live Highlight with your LESS and SCSS files which will make working with them easier than ever.
What is Visual Studio Code? and Why to Choose it?
4. What’s New in Brackets Release 1.13
- AutoUpdate Framework by mbhavi: You can now automatically update Brackets, without leaving the code editor.
- Add drag and drop to move items in FileTreeView by boopeshmahendran : You can now manipulate folder structure from within Brackets. Move a file/folder from one folder to another with a simple drag and drop.
- Enable opening of remote(http|https) files in Brackets by swmitra : You can now open a remotely hosted web-page from within Brackets. Use Ctrl/Cmd-Shift-O shortcut and supply a URL to quickly open the file and review the code within Brackets.
Community contributions to Brackets
- Fix for 13839: Crash on opening file with error “sharing violation”. by nethip
- Fix #13099: Disallow user to create files/folder using relative path by sdalmeida
- Issue #11261: keep the search bar open by petetnt
- Linux native menus checked entries by pelatx
- Bringing in ImmutableJS 3.8.2 by vickramdhawal
- Add ‘onHighlight’ optional event callback mechanisfor better extensibility features in hint providers by swmitra
- Make layout issue in submenu by boopeshmahendran
- Fix to avoid window location change confirmation dialog while running tests – onbeforeunload conditional registration by swmitra
- Fix full-screen window issue in multiple monitors by sobisht
- Linux native menus lost shortcuts by pelatx
- AutoUpdate Feature Health Data Logging Changes by niteskum
- Adding Analytics logging for JSRefactor, Live Preview, Quick Edit and more features by sobisht
- Disable GPU for Ubuntu18.04 by gautam0217
- Build fixes for Ubuntu18.04 by gautam0217
- Fixing issue 14163, F&R replaces all content of the file when replacing new line by navch
- Fix Issue 14149 – Fixes DNS rebinding attack in CEF by sabanaya
- Linux: Add a check for file exist when “Show in OS” is clicked by sobisht
Pulling source code from Git
- A new brackets-shell build is required for this sprint. Be sure to rerun
grunt setupbefore building. - Recommended: rebuild or reinstall an updated brackets-shell (no critical updates, but there are bugfixes).
- Rebuilding/updating brackets-shell is optional for this release.
- Rebuilding/updating brackets-shell is not required for this release.
- brackets-shell’s Node dependencies have changed. Run
npm installbefore rebuilding brackets-shell. - Some submodules have updated this sprint. Run
git submodule updateto ensure your source tree is fully up to date. - A submodule URL was changed this sprint. Run
git submodule syncand thengit submodule update --init --recursiveto ensure your local source tree reflects the update.
5. Popular Brackets Extensions
Brackets have many extensions but here are some of the popular extensions that mostly used.
- Emmet: this extension use for high-speed HTML and CSS workflow.
- Beautify: it will format JavaScript, HTML, and CSS files.
- File Icons: it is used for file icon in Brackets.
- Indent Guides: this extension show indent guides in the code editor.
- Git: git integration for brackets.
- Autoprefixer: Parse CSS and add vendor prefixes automatically.
- W3C Validation: the most useful extension, it validates your file.
6. Download Brackets
if you don’t have the setup so go to the link below and download it.
7. How to install Brackets on PC
after you download its setup then now go to your PC and go to download folder then find out Brackets setup after that click to the setup and follow step by step.
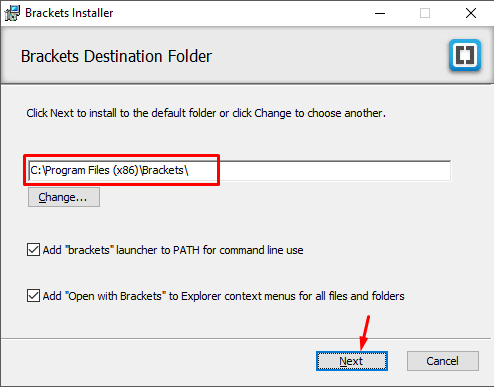
Step1 set the setup path and click on the next button

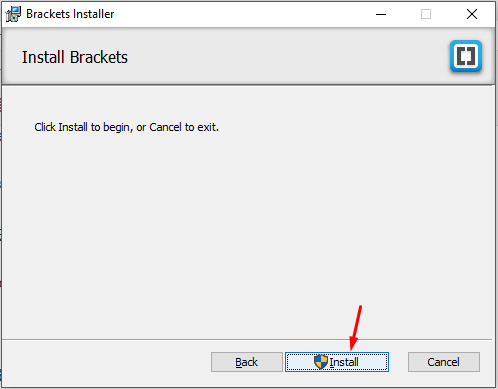
step2 click on the install button


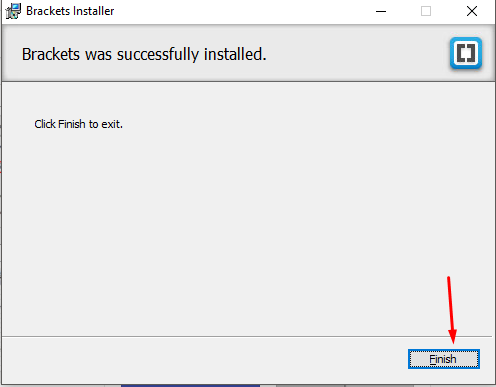
step3 now installation is done successfully on your PC click on the finish button

8. How to start with Brackets
First of all, you need to open Brackets. you can open it from win menu press win button on the keyboard and search for Brackets. then click on it. or you can open it from your desktop find its icon and click on it to open.

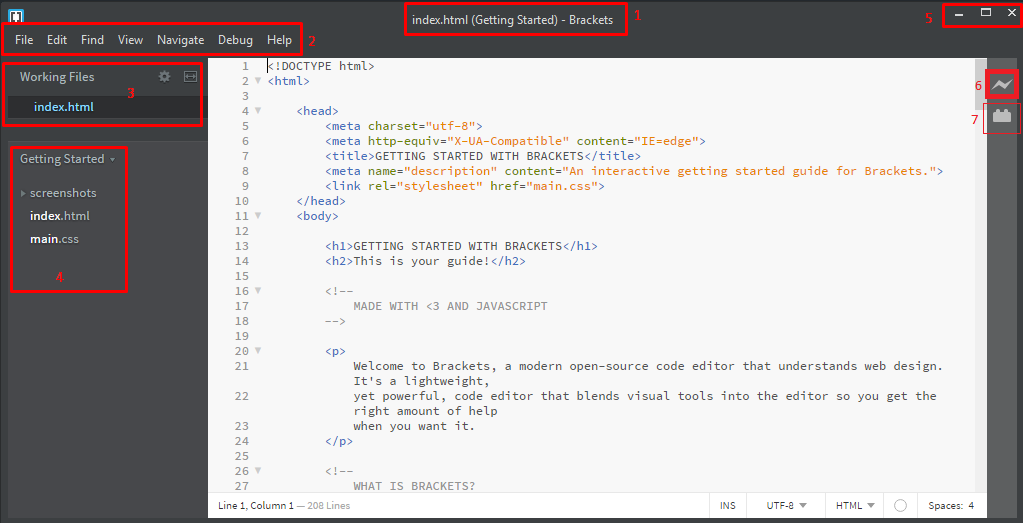
In the above picture, you can see the rectangle with a number. here you will get one by one through its number.
1. File Name
it will show you the file name that you saved it with those name.
2. Menus
In the second rectangle, you see the menus. like
- File Menu: In here you can add a new file, you can open file and folder if you have already and you can do many more things with this menu.
- Edit Menu: You can use this menu in order to cut, copy and paste the text you selected. and you can select specific text, and any more.
- Find Menu: You can find file, text, and tag easily with this menu.
- View Menu: in here you can make the view of your IDE like you can make it side by side that you see two file at the same time and works on both.
- Navigate Menu: you can simply jump to the next file or next line using the Navigate Menu.
- Debug Menu: In this menu, you can debug your file.
- Help Menu: If you need any kind of help so you can get it from the help menu.
3. Working Files
This option shows you the current file that you are working on it.
4. File-In Folder
You will see all your file in here that you created in the folder.
5. Close Button
You can close, minimize and maximize your page.
6. Live Preview
After doing your code if you want to see it live, so Brackets has this features that it gives you live preview.
7. Extensions
you can install extensions from here.
What is Sublime Text Editor? free download and software reviews
9. First Project In Brackets
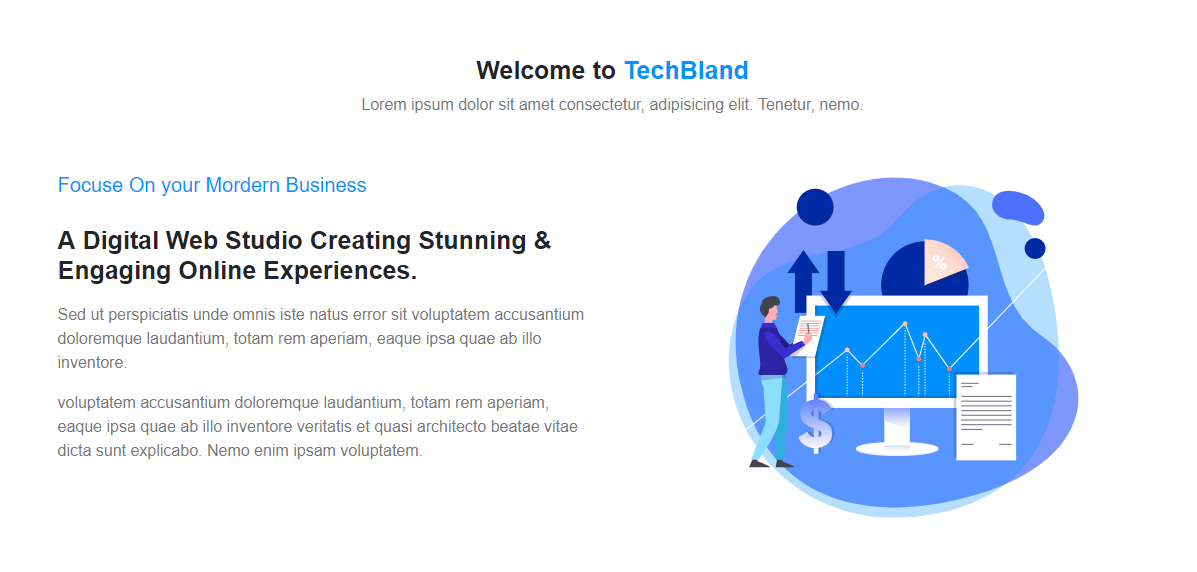
Let’s build our first project with Brackets. In here you will get a simple project and you can try it yourself by copying the html and css code.
HTML code
<div id=”about”>
<div class=”container”>
<div class=”about-head text-center”>
<h2>Welcome to <span>TechBland</span></h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Tenetur, nemo.</p>
</div>
<div class=”about-content”>
<div class=”row”>
<div class=”col-lg-6 col-md-12 col-sm-12 col-xs-12″>
<div class=”about-content-text”>
<h5>Focuse On your Mordern Business </h5>
<h2>A Digital Web Studio Creating Stunning & Engaging Online Experiences.</h2>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore.</p>
<p>voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem.</p>
</div>
</div>
<div class=”col-lg-6 col-md-12 col-sm-12 col-xs-12″>
<div class=”about-content-img”>
<img src=”img/lici-3.svg” alt=”image”>
</div>
</div>
</div>
</div>
</div>
</div
CSS code
#about{
padding: 80px 0px 40px 0px;
background: #fff;
}
#about .about-head h2{
font-weight: 600;
}
#about .about-head h2 span{
color: #0094ff;
}
#about .about-head p{
color: #787879;
}
#about .about-head{
padding-bottom: 40px;
}
#about .about-content .about-content-text h5{
color: #0094ff;
padding-bottom: 20px;
}
#about .about-content .about-content-text h2{
font-weight: bold;
padding-bottom: 10px;
}
#about .about-content .about-content-text p{
color: #787879;
}
#about .about-content .about-content-img img{
width: 100%;
padding: 80px;
margin-top: -90px;
}

Summary
In this article, you learned about Brackets history, features, and updates of a new version. then you learned how to download and install on PC. then you learned how to start and make a simple project in Brackets.
Break a leg
